Pagespeed Optimierung auf Wordpress
Das klassische SEO (Search Engine Optimization) wird von Tag zu Tag anspruchsvoller und komplizierter. Wo früher mithilfe von ein paar Links und ein wenig Text Erfolge erzielt werden konnten, kann heute jedes Detail den Unterschied machen. Daher gilt es auch die Details unter die Lupe zu nehmen. Wir von Pagestreet wollen uns in diesem Artikel der Frage widmen, wie man seine WordPress Seite schnell und einfach auf die optimale Geschwindigkeit optimiert. Dabei sprechen wir aus Erfahrung! Wir konnten mit den im Text besprochenen Strategien bisher vielen Kunden nachhaltig die Seite verschlanken.
Was ist Pagespeed?
Kurz: Die Geschwindigkeit deiner Website. Wie schnell ist diese in der alltäglichen Nutzung? In Zeiten von Mobilnutzung und einem immer verwöhnteren Publikum sorgt gerade die längere Sekunde Wartezeit für verzweifelte Nutzer und Absprünge.
Pagespeed und SEO
Die Geschwindigkeit Ihrer Website ist ein wichtiger Erfolgsfaktor bei der SEO-Optimierung. Bevor wir die Google-Perspektive behandeln, sollten wir aber auch die Wichtigkeit einer guten Ladezeit in Betracht ziehen, wenn es um die allgemeine Nutzung und wichtiger: um die Conversion-Rate einer Website geht. Als Beispiel hierfür geben die Zahlen von Amazon immer noch ein schockierendes Beispiel ab! So hat der Onlinegigant die folgende Statistik veröffentlicht.

Quelle: ContentKing
Nun zur Perspektive von Google: Seit April 2021 sind die CORE-WEB-VITALS offiziell Ranking Faktor. Google teilt die Geschwindigkeit einer Website in folgende Überpunkte auf:
- Largest Contentful Paint (LCP) wie schnell werden Inhalte dargestellt? LCP sollte niemals länger als 2,5 dauern.
- First Input Delay (FID) wie schnell kann der User die Seite direkt nach Aufruf bedienen. Achtung! Hier sollten niemals Werte über 0,1 vorhanden sein.
- Cumulative Layout Shift (CLS) misst die statische Stabilität der Website. Auch hier sollte der Wert niemals über 0,1 springen.
Die Begrifflichkeiten sind überfordernd für Sie? Hier kostenlose Beratung in Anspruch nehmen.
Pagespeedoptimierung auf WordPress
43 % aller Website in Deutschland laufen mit WordPress. Nicht umsonst, denn das System bietet gerade Einsteigern viele Möglichkeiten. Leider verlangsamen sich die meisten WordPress Seiten alleine durch die “falsche Wahl” der Themes und Plugins.
Hinzu kommen folgende “verlangsamende” Faktoren:
- Keine regelmäßige Durchführung von Updates des Systems / der Plugins / des Themes
- Keinerlei Komprimierung von Bild oder Videoinhalten
- Keine Cachingoptionen
Aufgrund der häufigen Nutzung von WordPress, wollen wir uns (vorerst) auf die schnelle Optimierung dieser Probleme in Bezug auf WordPress konzentrieren.
Ermittlung der Geschwindigkeit
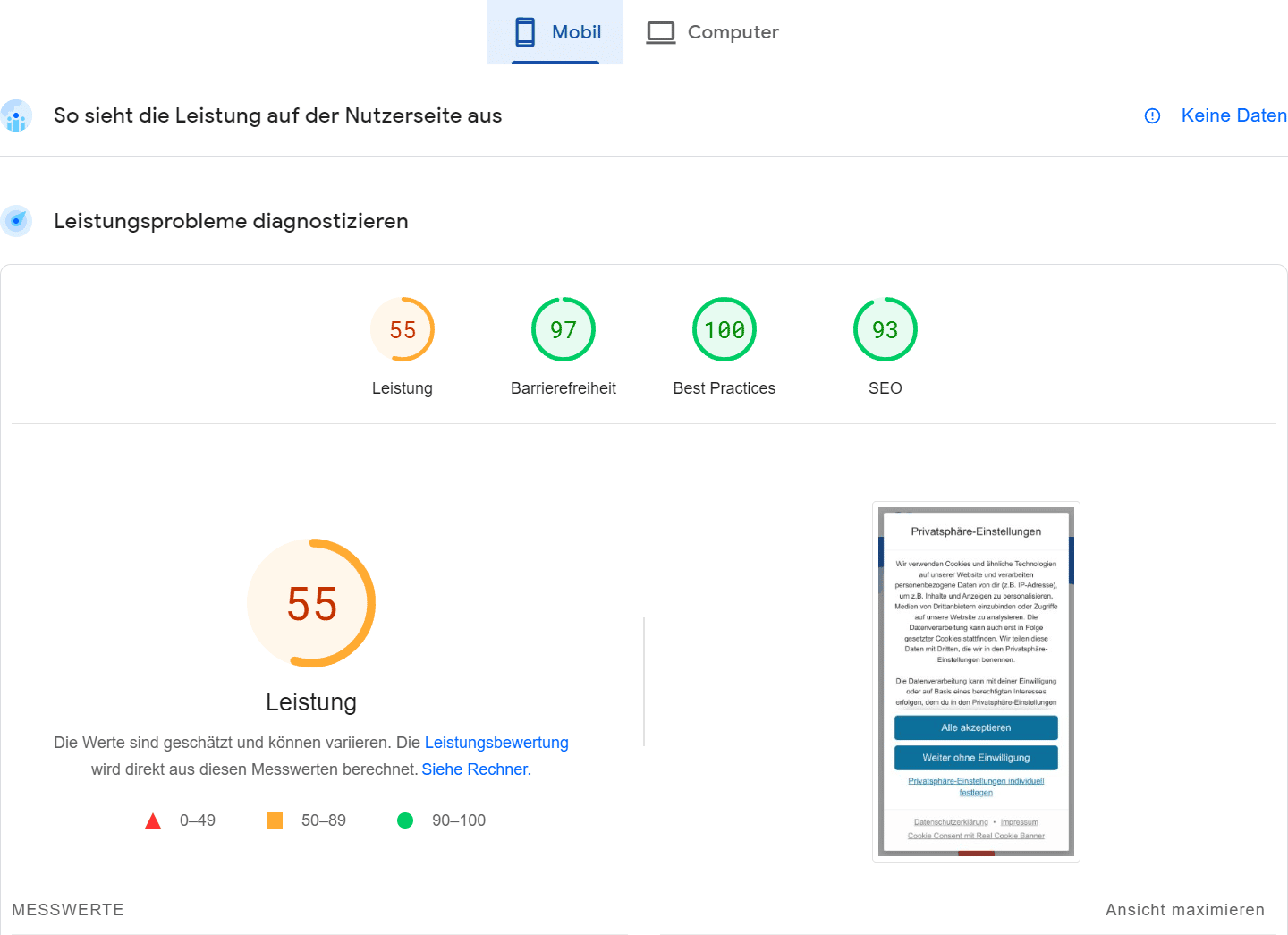
Seite kopieren und dann in Googles hauseigenem Tool – Page Speed Insights eintragen: https://pagespeed.web.dev/?hl=DE

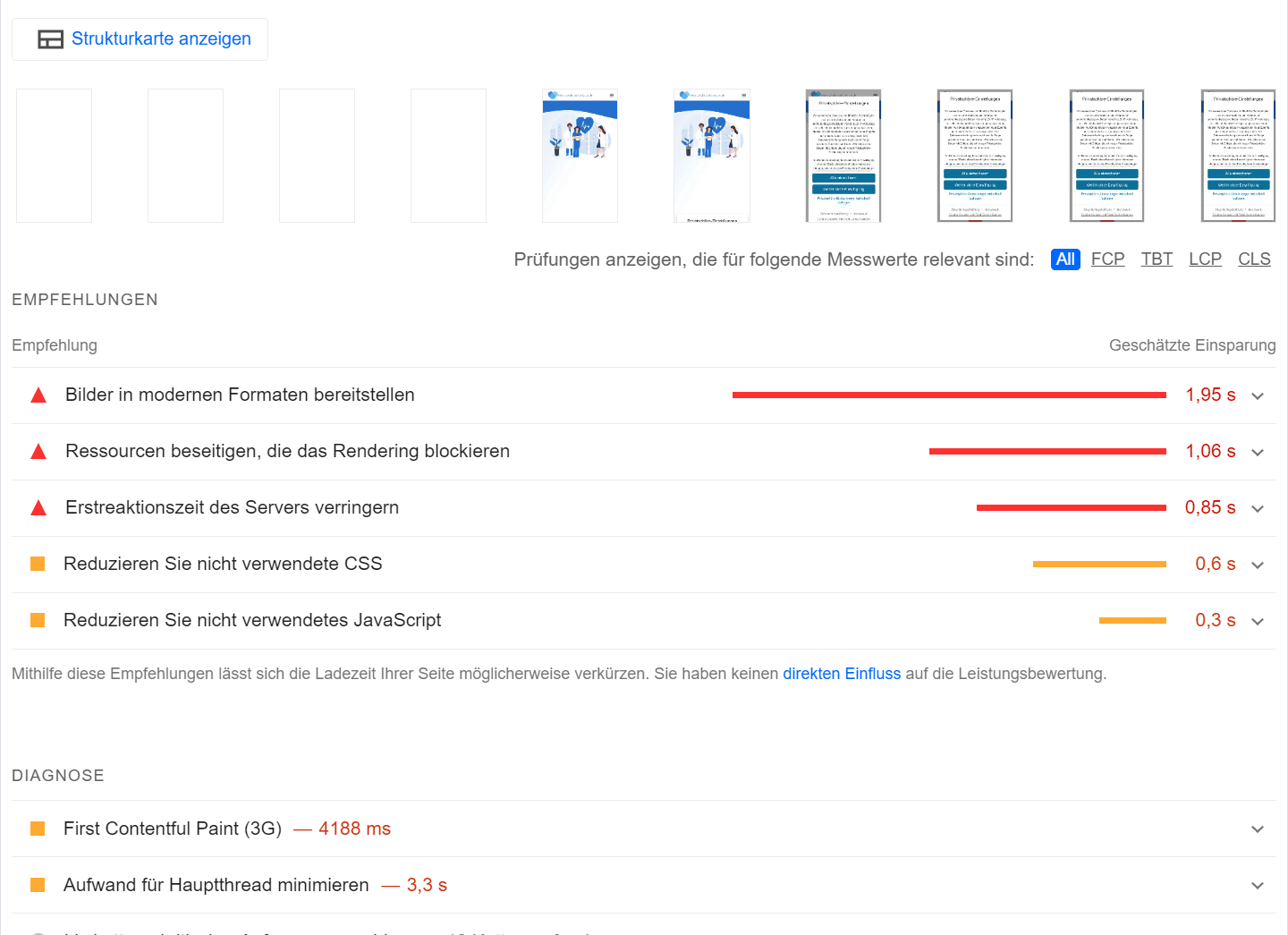
Nun hat man noch die Möglichkeit zwischen der mobilen Version der Seite und der Desktopversion zu unterscheiden. Die Punkte Barrierefreiheit – Best Practices und SEO gilt es in diesem Tool zu vernachlässigen. Hierfür sind die meisten anderen spezifischen Tools besser geeignet. Das Ziel sollte definitiv ein Wert über 90 sein. In der Detailansicht kann man sich noch manuell anschauen, wo es denn genau hakt.

Ein wichtiger Punkt: “Erstreaktion des Servers verringern” sollte man auch nach der Optimierung im Auge behalten. Hier kann ein Wechsel oder ein Upgrade bei Ihrem Webhoster vonnöten sein.
Was kann grundsätzlich getan werden?
Caching berücksichtigen
Dynamic Websites wie WordPress, bauen sich mit jedem Nutzer neu auf. So greift quasi jeder neue Besucher auf die Daten Ihres Servers zu, was natürlich Zeit kostet. Hier gibt es zahlreiche kostenfreie Plugins, die speziell hierauf ausgerichtet sind.
Kostenfreie Plugins, welche wir für diesen Zweck empfehlen können:
Bilder optimieren
Der wohl offensichtlichste Faktor sind die Bilder Ihrer Website. Fotoshooting gehabt, Datei bezahlt und erhalten und direkt auf die Website geladen. Vorsicht! So kann innerhalb von Stunden die Geschwindigkeit Ihrer Seite für Besucher unerträglich werden. Der einfache Leitsatz Bilder Komprimieren ist allerdings auch einfacher gesagt als getan, denn zu viel des guten sorgt für eine Abnahme der Qualität der Bilder. Daher ist immer ein Mittelweg zu suchen. Dieser Mittelweg lässt sich leider nicht ohne Aufwand finden.
Regelmäßig Updates durchführen
WordPress selbst sind die Probleme im Bereich der Geschwindigkeit natürlich kein Geheimnis. Daher versuchen Sie in jedem WordPress Update diesbezüglich nachzulegen. Um so älter das System, umso langsamer die Seite. Außerdem sollte das Main Theme und die Plugins ebenfalls regelmäßig auf dem neusten Stand gehalten werden. Nicht nur aus Gründen der Geschwindigkeit, sondern auch wegen der Synchronität der Seite sollte das passieren.
Kleinere Tipps zur schnelleren WordPress Seite:
- Nur Plugins behalten, die auch wirklich genutzt werden.
- Premium Webhoster nutzen! Lieber etwas mehr investieren.
- Schlankes Design und Theme Auswahl.
WordPress-Pagespeed auf 100% bekommen
Der manuelle Aufwand der oben genannten Durchführungen kann enorm sein. Wenn man ihn allerdings weiter aufschiebt und die Seite weiter wachsen lässt, ohne das Problem ins Auge zu fassen, läuft gerade mit einem WordPress-System Gefahr, unfunktionabel zu werden und zu bleiben. Als Agentur empfehlen wir daher eine schnelle, kosteneffiziente Lösung, welche wir aus der Praxis empfehlen.

Auf dem Weg zur 100: WP-Rocket
Wir können gut und gerne das Plugin WP Rocket empfehlen. Dieses kostenpflichtige Plugin ist jeden Cent wert.
Vorteile von WP-Rocket:
- Alle relevanten technischen Änderungen per One Klick durchführbar.
- All-in-one-Lösung. (Caching, Bildoptimierung, Code-Reduzierung)
- Einfach zu bedienen.
- Sorgt in der Praxis (anders als andere Plugins) für massive Erfolge.
Nachteile von WP-Rocket:
- Greift sehr stark in den Code der Seite ein.
- Ausführliche Funktionstest nach der Nutzung nötig.
- Kostenpflichtig (60 Euro im Jahr).
Implementierung von WP-Rocket
- Im ersten Schritt auf https://wp-rocket.me/de/ das Plugin als ZIP Datei herunterladen.
- Backup im WordPress System erstellen + Plugin hochladen.
- WP-Rocket aktivieren und Kalibrieren.
- Funktionstest nach Kalibrierung (gerade bei CSS und Java-Script Optionen)
- Erneute Speed Tests.
- Je nach Ergebnis Eingriffe des Tools vertiefen (CSS+Java-Script Optionen)


Sie möchten mehr über SEO erfahren?
Unserer Marketing Experten beraten Sie gerne zum Thema Suchmaschinenoptimierung.